图片在网页页面中所饰演的人物角色愈来愈关键。做为最普遍也是最开始应用的网页页面多媒体系统,图片针对网页页面设计师来讲尤为重要。怎样用好图片早已变成了一项完善、健全而又注重的方法,而在超清显示屏无所不在的今日,稍有瑕疵的图片都是在密度高的的清晰度下无处遁形,而不科学的图片设计也不会逃过访问者的眼睛。
捉人目光的首图
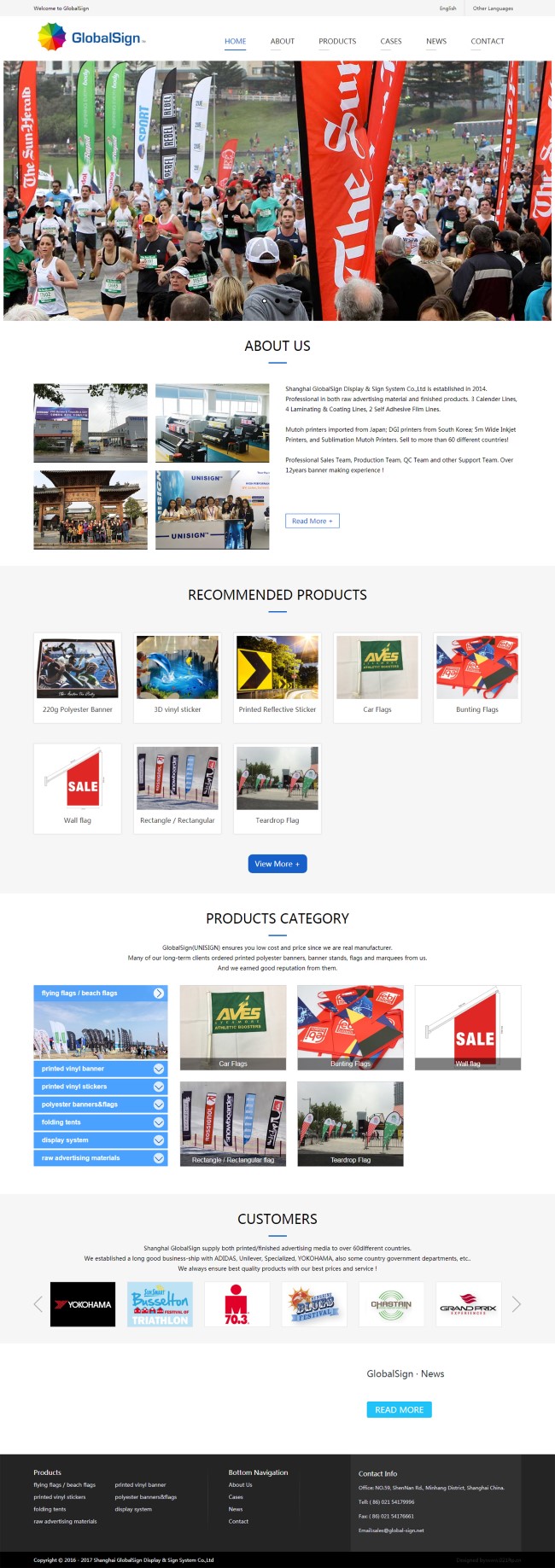
跨过显示屏的滚屏首图是当下时兴的网页页面设计技巧,设计师根据遮盖视线式的图片来构建亲临其境的感受,这十分合乎人们视觉优先选择的信息内容获得方法,因此 ,好看的首图是把握住用户专注力的关键方式。高品质的首图可以让用户搞清楚,她们能够从这一网址获得一些哪些。 网页页面上的图片通常是最开始吸引住到用户的原素。
首图是容下信息内容的极致器皿。
小提示:
·首图最好是仅用超清图片。没什么比低保真乃至失确实图片给人的感受更差了,假如你要应用首图,那麼图片品质代表着一切。
·假如你要应用文本遮盖图片的方法来制做首图,那麼请尽量保证图片中的视觉行为主体能被用户轻轻松松鉴别、了解,另外和文本內容有充足的饱和度。

在地理环境中展现
依据自然环境和应用情景来展现商品是电子商务网站常见的机巧。而具体的数据信息也说明,那样的图片有着着非常高的转换率。举个事例,下边所展现的 GorillaPod 就将商品放置具体的应用情景中,给与用户真正的应用感受。灵便的三脚架在全部图片中做为聚焦点而存有全部首图的设计颇具创造力,信息内容和內容的传送也甚为高效率。
Juliana Bicycle 的网址首图一样是将商品放置应用情景中。
对比于色彩丰富多彩的图片,黑与白色彩的图片没法应用捉人目光的色彩来吸引住访问者,黑白照大量的是借助內容自身来开展视觉传递。当代的黑白摄影著作注重表现力,而且很多摄像师觉得,那样的图片和摄影图片更为单纯。
可是,为何黑白摄影著作和图片会这般受青睐呢?
非常简单,色彩会让收看者走神。
色彩的存有让用户更非常容易忽视相片自身的构图法和关键点,用户的专注力很有可能会被正确引导到别的的地区,进而忽视例如CTA按键等重要原素。
小提示:
·假如你你应用黑与白图片做为情况,那麼你能授予CTA按键以一个显眼的色彩,进而具有吸引住用户专注力的功效。
色彩累加
这儿说的色彩累加非常值得是用透明色的色彩涂层累加在图片上,这类技巧一般 可以让图片更为配对知名品牌色,或是视觉设计的要求。所累加的色彩可以让图片更非常容易造成用户的心理现象。
色彩累加加强了图片的感召力。
即便是黑与白色彩的情况,色彩累加也一样能够加强其感召力,但是应选对色彩才行。
小提示:
·如果你应用单一色彩来做为累加涂层的情况下,操纵好色彩的清晰度。清晰度较低的色彩会让情况的图片不那麼非常容易鉴别,要想让实际效果更细微,理应操纵好这一度。

文字排版设计
用心设计的排版设计可以给你的品牌建设个性化,当这种排版设计和图片配搭到一起的情况下,全部设计的形式感和感染力就拥有显著的提高。文字的款式和在其中包括的信息内容,和图片內容互相映衬,相互之间讲解,它是最好的配搭。
同一个页面下,图片和文字中间不仅有抵抗,也有协作。
小提示:
·充斥着形式感的排版设计是十分非常好的视觉原素,可是它不应该反客为主,假如它太过度醒目会减少图片做为视觉原素的优越感。
·時刻切记易读性的难题,过度花里胡哨的字体样式和排版设计设计很有可能存有色彩饱和度的难题,及其鉴别度的难题。
·充斥着形式感的字体样式和排版设计设计并不代表着繁杂,它有时还可以是简易的,应用简易最易读的字体样式,一样能够产生出色的实际效果。
不一样合理布局
不一样合理布局自身也是一种时兴的设计技巧。很多网页页面设计师特别是在喜爱这类有意思的排版设计合理布局方法。这类合理布局特别适合用于正确引导用户的视觉,由于网页页面拥有轻和重比照,因此 它能够以合乎逻辑的方法正确引导用户的双眼逐渐访问 网页页面內容。
文本和图片的视觉轻和重不一样,你能让二者各自放置网页页面的对称性部位,视觉净重上的不一样就从而产生。构造上的对称性让网页页面充足均衡,而视觉上的差别则让网页页面看起来摇缀有意思。

总结
伴随着发展趋势和用户习惯性的转变,针对出色用户感受的认知能力会慢慢的产生变化。图片的应用也是一样的,设计发展趋势和技术性的转变立即危害着图片的应用,可是整体上来讲,针对图片素养的规定是愈来愈高了。