对比于单独图片,图片库的展现毫无疑问更为繁杂,涉及的自变量大量,因此 完成起來也更为不便费心。下面,大家讨论一下假如要设计响应式网站的图片库,有什么特别注意的基本上标准和方法。 1、滚屏ppt:尽可能掩藏导航栏
在桌面上端上导航栏的存有很有可能没有什么,可是在手机端上查询的情况下,导航栏或是尽可能掩藏起來,必须的情况下再呈现。而例如上下转换的按键和标出访问 部位的小圆圈,最好在鼠标光标挪动上来以后再表明,那样的设计不但能够防止用户走神,并且能防止內容和导航栏原素中间的矛盾,减少总体设计的错乱感。
2、防止应用很多画像类图片
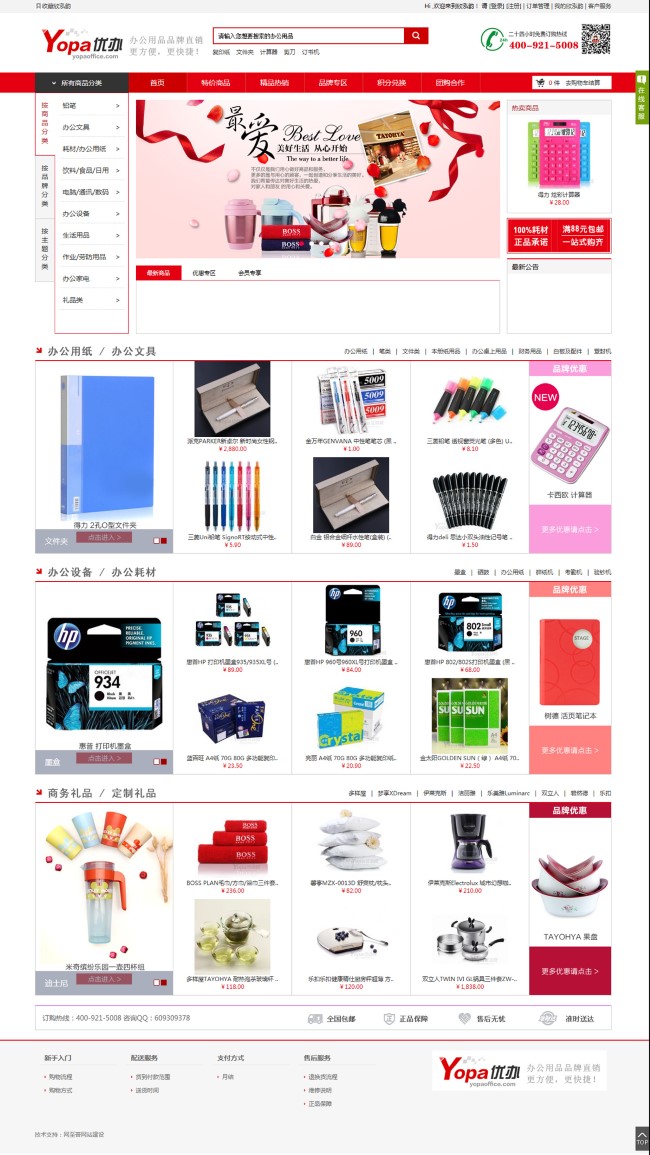
假如你设计的图片库是相近网格图合理布局得话,你很有可能会尽可能选择和横着的图片,或是正方形的图象。那样的设计在兼容桌面上端设计的另外,还能够让用户在小显示屏上能够更好地查询。人像图片类的图片在手机上合适竖向显示屏上访问 ,假如横回来得话,图片会看起来尤其小,访问 会非常不方便。横着是最好的,假如不好得话,应用正方形的图片会是非常好的兼容模式计划方案。一个响应式网站的图片库的设计必须考虑到多种多样要素,请尽量铭记用户的不一样访问 情景。

3、在手机端上适用手势功能
触摸显示屏上应用手势功能基本上是用户的本能反应了。因此 ,在设计响应式网站图片库的情况下,滚动实际操作等手势功能授予用户大量的权利,让感受更为真实。在移动设备上应用箭头符号导航栏太过度枯燥、年久,手式互动更为当然也更合乎真正的互动感受。
4、在手机端上禁止使用lightbox实际效果
Lightbox实际效果大约是桌面上端网页页面上最普遍的图片访问 方式,图片以弹出框的方式展现出去,能伴随着显示屏尺寸和鼠标操作来放缩。在商品展示的网页页面之中,这类图片访问 方式的应用特别是在普遍和经常,可是在手机端上的情况下,它很有可能会造成很多的用户感受上的难题:遮住别的的互动控制、没法撤出、规格不适合这些。

5、让导航栏原素不张扬不路招摇
假如你应用ppt的方式来呈现很多图片构成的图片库的情况下,导航栏就看起来至关重要了。用户毫无疑问不愿等待加载中消耗过多的時间,她们仍然会依照自身的速率点一下,换页,进到,撤出,维持,这些。因此 ,如果你要应用导航栏原素的情况下,一定要设计在让她们感觉不要紧的地区。不必让导航栏的小圆点盖在文字或是连接上,而且防止繁杂的操纵方法,那样会分散化用户专注力,并让全部网页页面的设计都趋向繁杂。可点一下自动跳转的导航栏小圆点能让用户迅速自动跳转到她们要想去的地区,提高高效率,减少不必要的耗费。自然,不必弄的太繁杂!均衡最重要!
6、不必让图片视频搞混
一般 状况下,不一样种类的新闻媒体混到一起没啥难题,可是用户毫无疑问不愿翻阅图片的情况下,忽然发觉下一张图片变成了视頻,始料未及的响声和附加的总流量耗费肯定是她们不愿意遇到的事儿!将视頻和图片切分起来,让她们了解下面的会是什么东西,不必让出现意外产生。

7、保证图片表明规格不必超出初始图片的较大 总宽
这一点很重要,虽然很基本,可是仍然必须注重一下。图片尽可能不必去添充超出自身规格的室内空间,那样会让图片主要表现出像素化的失帧实际效果。特别注意的是,许多 状况下图片在手机端彻底铺满某一区块链没什么问题,可是在桌面上端情况下,较大 也不可以超出自身总宽。这好像并不会太难?可是仍然有很多响应式网站网页页面,如果你拉宽电脑浏览器页面的情况下,会出现图片超过自身规格来表明。
8、图片放缩
假如你的图片库中的图片要涉及图片放缩,那麼尽可能让图片去变小,而不是变大。乃至最好为图片设置精准的规格。一般 ,图片放缩会应用百分数来操纵它的尺寸转变,假如你个特性被设置为依照百分数来放缩,那麼别的的有关特性最好是设定为全自动。例如将图片总宽设置为50%,那麼高宽比放缩理应设置为全自动。

9、防止应用图片文章标题
应用图片文章标题或是别的的额外文本会给你自身和用户提升很多的难题。第一个难题是,它在手机端页面上面强制性展现出来。在手机端比较有限的页面室内空间上,它很有可能会和图片挤压成型到一起,产生错乱的用户感受。此外一个难题是,它很有可能会限定你的文本应用。你得想搞清楚它如何断句,占有多少室内空间,在桌面上端表明与在手机端表明分别是哪些,怎么才一切正常,过多的自变量操纵起來会非常不便。图片不尽相同,而文本总是会无缘无故地遮盖到一些不应该遮盖到的地区。图片和文本的饱和度总是会伴随着不一样的图片而转变,这也是不便的地区之一。
总结
当心无大错,今日说的标准并不繁杂,可是如果你逐渐为图片库开展响应式网站设计的情况下,这种鸡零狗碎的难题逐渐呈现,在出乎意料的地区危害全部设计和感受。以用户为重心点,当心绕开这种坑,会使你的响应式网站网页页面更出色,也迅速拿下。